Конфигуратор подбора часов для сайта
Конфигуратор подбора часов на битрикс БУС
#Битрикс "БУС"
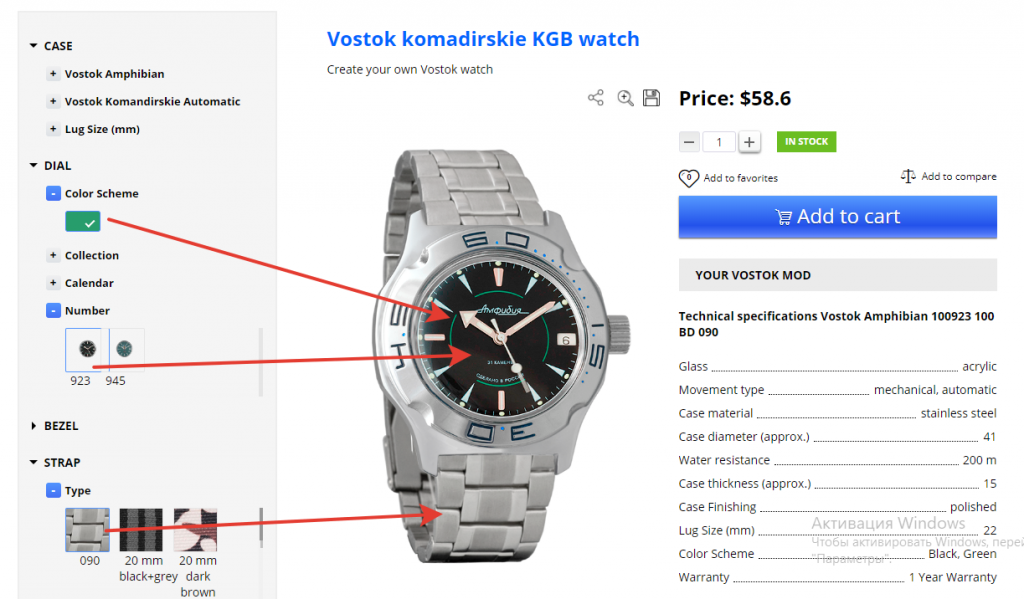
Для одного из наших клиентов, занимающегося продаже часов, потребовалось установить на сайте конфигуратор товаров по свойствам. Конфигуратор позволяет создавать новые вариации часов, сочетая разные комбинации из составных частей:
- корпус;
- циферблат;
- безель;
- ремешок/браслет.

Выбор нужной конфигурации происходит путем перехода по нескольким вкладкам, каждая из которых соответствует определенной составной части. При выборе желаемого варианта, он появляется на изображении готовой модели.

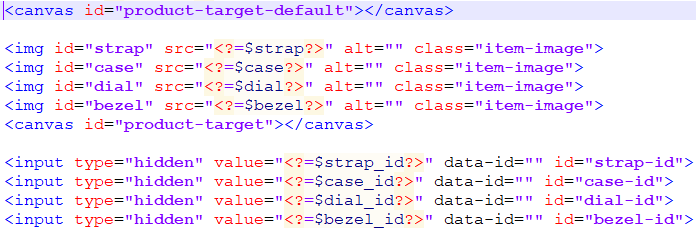
Изображение товара генерируется из картинок четырех указанных выше составных частей.

Скрипт подгружает из базы картинки деталей и соединяет их в теге canvas.
Configurator.prototype.createCanvas = function(params){
let canvEl = params.canvEl;
let imgSel = params.selector;
let imgWidth = params.width || 400;
let imgHeight = params.height || 523;
if(this.defaultMode){
canvEl = params.canvEl+'-default';
imgSel = params.selector+'-default';
}else{
let defImg = document.querySelectorAll(imgSel+'-default');
defImg.forEach(function(elem) {
elem.style='display:none';
});
document.getElementById(canvEl+'-default').style='display:none';
}
let target = document.getElementById(canvEl);
let ctx = target.getContext('2d');
target.height = imgHeight;
target.width = imgWidth;
setTimeout(function(){
let items = document.querySelectorAll(imgSel);
for(let i = 0; i<items.length; i++){
ctx.drawImage(items[i], 0, 0, imgWidth, imgHeight);
}
BX.closeWait();
}, 1000);
}
Учтено, что некоторые компоненты не совместимы между собой. То есть, например, не все ремни/браслеты подойдут к любому корпусу.
При ценообразовании готового продукта должно учитываться, какое сочетание в итоге выбрал покупатель. Т.е. у каждой составляющей готовой модели должен быть свой параметр цены, который можно менять, и которые складываются в итоговую стоимость.
Решение задачи мы решили реализовать через создание кастомного компонента в CMS Битрикс. Это позволит удобно переносить и использовать данное решение в других проектах. Меня в этом плане порадовал Битрикс, который позволяет скрипты и стили держать в рамках компонента и подключает их сам.
Было создано два компонента: configurator.controller - для бэкенда, и configurator - для фронтенда.

